Forgecore - Publishing
Last but not least came the time to publish Forgecore. I planned to release it on Gamejolt, Kongregate and Newgrounds but unfortunately Kongregate closed new game submissions just in the nick of time.
I had a surprisingly positive experience on Newgrounds, and not only because Forgecore was featured. I found out that it's one of the few websites that still actively promotes new submissions instead of just showcasing the most successful games. Overall the community is also very welcoming, I feel it still retains some sort of indie idealism that is very rare to find nowadays.
During the time that Forgecore was featured on Newgrounds, I've received lots of feedback. There are many aspects of the game that could have been done better, but the most important subjects are about the difficulty of the game.
Forgecore has a simple narrative aspect, but some people may find it entertaining and engaging nonetheless. Some of these people may not like the gameplay enough to enjoy tackling a demanding challenge, or they may just want to have a more relaxed experience in general. It happened to me too a few times, in some games I played there were moments in which the gameplay difficulty felt like an annoying obstacle to keep the story going.
For some reason, I completely overlooked this aspect and when I released Forgecore there was no difficulty level selection. When some reviews pointed out that the level of challenge wasn't enjoyable for everyone, I've slapped together an easy mode and updated the game. It's not the most elegant solution, but it was the only one doable in a short time.
From the reviews it emerged that the biggest issue was the mountain level. I never thought it would be so hard.
The problem was that the most intuitive strategy to beat the level wasn't the one that I had in mind, because I was biased by my knowledge of the game mechanics. As a result, the margin to make it through the level using the strategy that most people attempted was extremely tight and it wasn't meant to be so. Sometimes it's hard to put myself in the shoes of a new player.
Adding an easy mode solved also this problem in a way, I didn't want to make the mountain easier because it would be unfair towards who already got through it at the original difficulty level.
All in all it was a wild, emotional and satisfying learning experience. I'm grateful to Newgrounds and to all the players that shared their thoughts, if my next games will be better it will be because of them.
Forgecore - Procedural generation
My initial plan was that Forgecore would feature randomized level layouts. I gave up on that idea eventually because I realized that memorizing the level layout was a big part of what made a run successful. In facts Forgecore levels are procedurally generated using a fixed seed, so that they are the same for every game.
Also all of the graphical elements are procedurally generated, in some cases with a degree of randomness.

While developing Forgecore, I've found that it's better to ask myself a couple of questions before of shamelessly jamming some randomness into the mix.
The first question is: "Is that really random or it actually has an underlying scheme?"
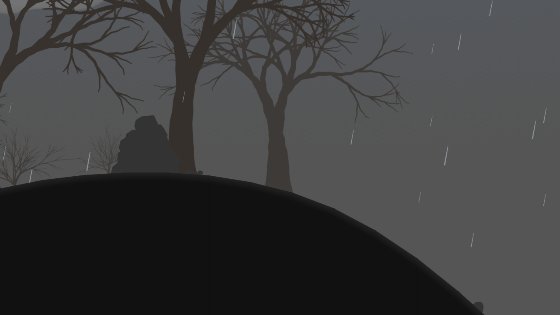
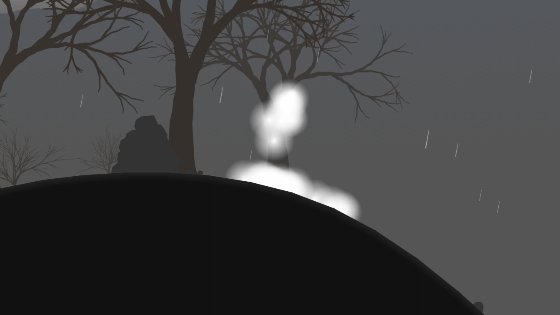
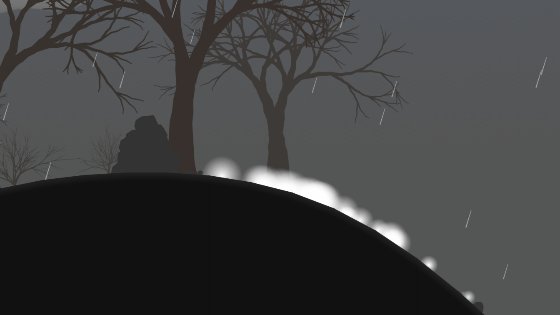
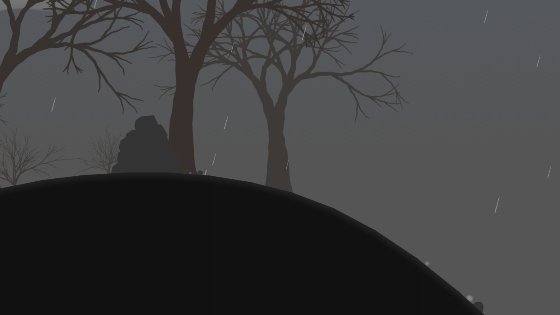
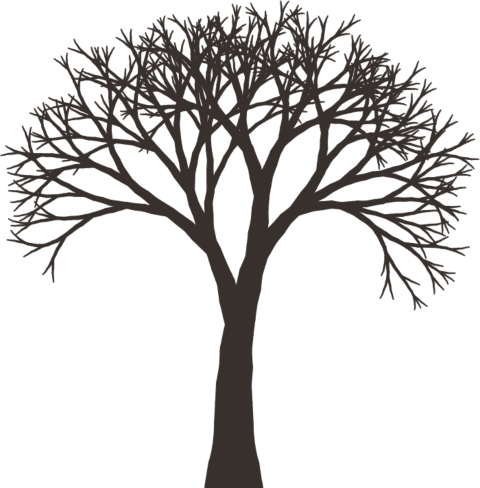
I've spent some time trying to figure out how to distribute trees on a mountain for a certain ending sequence. I've tried randomizing it in various and implausible ways, but it was looking good just one time out of ten. I was overlooking a fact: trees don't grow randomly.
Trees need light and space to grow. I've ended up placing the trees in a perfect brick layout and applying some randomness just to create some noise and don't let it look too perfect.
Which brings me to the second question: "Even if there's no underlying scheme, is that really random or it's better if it's equally distributed?"
Let's continue with trees, but considering a single one. Let's leave aside the look and let's focus on the structure of branches. The algorithm I used is pretty simple: the tree has an amount of "age" or "energy" and every time it branches the amount is split between the branches. It goes on recursively until it eventually gets a branch with just 1 energy.
I wanted to have both branches that split into 2 other branches and branches that split into 3 other branches. On my first approach I've tried to randomize it, but many times I would get too many consecutive split into 2 or consecutive split into 3 and it was looking fairly bad. So I realized that in that case I didn't want to have it really random but distributed equally. I completely gave up randomness and I've opted for a fixed 3 - 2 - 2 sequence. It works quite well because it is applied breadth first and the repeating pattern doesn't stand out.

I can say that my idea on the use of randomness in game development has changed a lot. I'm a long-time fan of classic turn-based roguelikes and I used to think that procedural generation was all about randomness, but now I feel that it has be used with a great deal of care and with a clear purpose. Nobody likes a bunch of pointless noise.
Stumbling upon Fibonacci
For a while I've been tinkering with animated looping GIFs. Inspired by Dave "beesandbombs", I started making them using Javascript and HTML5 canvas when I realized that I could write a crude editor by reusing some code I originally wrote for Forgecore.
It was an interesting activity, along the theme of making beautiful things out of coding.
A very recurrent subject in the animations I've made is the golden ratio. It fascinates me and that's pretty common, it begun fascinating people very long time ago. What I find particularly striking the strong contrast between how people can perceive it: its recurrence in nature can be seen as some sort of God's signature or as the proof that evolution really works because species that arranged their structures according to the most irrational of number managed to thrive.
After watching this video by Numberphile on the subject, I started experimenting with an animation loop of a blooming flower.

The disposition of the petals follows the golden ratio, which is approximately 1.618033. Being around a circle, we can consider only the decimal part as the 1 would be a complete turn. So each petal is 0.618033 of a turn apart of his neighbors.
To make the animation loop seamlessly, I had to make petals grow so that at the end of the loop they would be in the same position and have the same shape of some other petal. In my first attempt I tried to make each petal grow and move to the position of the next one, but it was a mess: the duration of the loop must be as short as possible to avoid increasing too much the file size and the whole flower would make that 0.618033 of a turn... it was spinning like crazy.
We are talking about spinning in circles anyway, so I figured out that if each petal grows to end up on the second after it would rotate by 0.618033 x 2 = 1.236066 of a turn but I could rotate the whole image of one turn in the opposite direction, so that the image would appear to rotate of just 0.236066 of a turn.
It doesn't work with the third after anyway, as 0.618033 x 3 = 1.854099 and it will make things worse.
I have to be honest, I didn't analyze the problem properly at all. I guess I'm too much of a programmer and too little of a mathematician. I did what a real code monkey would do: get the solution by brute force. I couldn't grow too much each petal on a loop or the animation would get messy anyway, so I've opened the browser's console and I've tried to find what was the lowest number that multiplied by the golden ratio gives a value near to an integer:
var list = [];
for(var i = 1; i < 100; i++) {
list.push({ i: i, val: (0.618033 * i) % 1 })
}
list.sort(function(a, b) {
if(a.val < b.val) return -1;
else return 1;
})
console.log(list);
And the results were these, a bit tainted by Javascript's lack of precision on float values:
[{
i: 89,
val: 0.004937000000005298
}, {
i: 34,
val: 0.013122000000002743
}, {
i: 68,
val: 0.026244000000005485
}, {
i: 13,
val: 0.03442900000000115
}, {
i: 47,
val: 0.04755100000000212
}, { ...I discarded 89 because it's too big, so there it is, my "magic" number: 34.
I published the GIF on Twitter and Numberphile retweeted it, so it got a bit of visibility. Someone asked about how it was made and I've explained briefly the "34" story. At that point a seemingly innocent tweet unleashed an "EUREKA!" moment in me, followed by the bitter aftertaste of realizing how sometimes I'm a chimp whacking hands on a keyboard.
So yeah, what I was looking for were Fibonacci numbers. The ratio of two consecutive Fibonacci numbers tends to the golden ratio, in other words they are integers that multiplied by the golden ratio give a result approximated by an integer.
Some Fibonacci numbers don't appear in the result of my code because the modulo operation I've used doesn't consider numbers that are good approximations by a negative amount. For example, the modulo of 55 x 0.618033 will give 0.991815 and be pushed to the very end of the list, while it can be considered as -0.008185 and be placed between 34 and 89, right where it belongs.
A phrase I've heard a lot when talking about game development is: "If you can fake it - fake it". If the target is to release something that plays well, it may be a valid point because it hasn't to be necessarily accurate or realistic. But I can't stop thinking of how much learning is left behind by following this principle.
Forgecore - Toolkit
At a certain point I had a lot of free time on my hands and I decided to develop my own toolkit. I wanted my games to be exactly the way I wanted. I also have to admit that I have an interest in understanding the technical aspects of making video games and that I mostly learn by doing. I know, it's not a very designer-like attitude, but with time I've learned that sometimes it's better to just let me be me.
The whole thing begun with "The Clock & The Chaos": I simply wrote a piece of code to draw images and spritesheets using HTML5 canvas. Then came "The Cursed Mirror": I went deeper and I implemented skeletal animation, so that I could procedurally animate the characters. At that point my geeky side was too hooked to stop: I was creating something aesthetically pleasing solely by writing code.
But editing images like that was messy and extremely time-consuming, so I wrote an editor to draw images by writing code, assemble them into skeletons and create animations: SkeleTool.
But then I wanted something with better performances that could leverage WebGL. I also wanted to add more features, so I rewrote it using AngularJS for the editing interface and PixiJS to handle rendering.
But then I realized that wasn't easy to persuade game engines to import that stuff. I was never happy with particle effects implementations after all, better write my own engine based on PixiJS for the rendering and p2.js for the physics simulation.
But then... well, you got the picture. I went in full frenzied developer mode and I wrote an awful lot of code.

I ended up reinventing the wheel, the brakes, the engine and the whole truck. Plus my free time drastically decreased at a certain point, so it started to feel really daunting.
No need to be said that it's not the ideal approach if your plan is to be a game developer. The amount of time spent on strictly technical work overweights the amount of time spent on developing the actual game. In retrospect, I can say that it was an interesting trip. If I had known that at a certain point I couldn't spend all that time on game development, probably I wouldn't do it. I feel that in some way I've been hiding again in my problem-solving comfort zone.
But, yeah, it has been interesting and I've learned a lot. It's bitter-sweet, but let's focus on the sweet. There have been some unespected outcomes too. For example, I've implemented a function in SkeleTool and in my game engine to quickly generate animated gifs, which sparked an interest for creating looping animated gifs. Also, working on audio context was pivotal to understand how it can be leveraged to create visuals synchronized with music.
So, maybe Mr. Romero was right.
I've read it a thousand times, but maybe only now I can understand what it really means. I've been working as a programmer for 15 years, for most of the time I've been writing code just to solve a problem that someone wanted me to solve. I've used to think that there was no trace of the mysterious charm of the artist in a programmer.
But everything changes if you remove customers, requirements and money.
That's another of the reasons why I don't want to depend on game development as my main source of income.
Forgecore - First Ideas
Scrolling down my Twitter timeline, then scrolling it down again and again, I've found out that the first tweet featuring ideas about the game that now is published and is known as "Forgecore" was posted on June 19 2016. At the time I was referring to it as "the game I won't finish", but some of the core ideas (no pun intended!) were already there.

After a couple of months I stopped working at that idea, I wanted to try to do something I could actually finish.
After a couple of years I recovered the old project and I rewrote it using a completely different toolkit. I was thinking to make something simple out of it to participate to a game jam. Eventually I realized that it was not the case and I've decided to finally commit to the project.
Since then I've worked on "Forgecore" in my spare time. There have been pauses, even long ones. In the end the game took probably around 6 months of full-time work to be developed, diluted over the course of 2 years. I did only develop games for game jams before, which is the opposite approach. Working at a slow pace like that had some notable effects, positive and negative.
The good thing is that I had a lot of time to think about what I was making. I ended up having a clear idea and I aimed to do something simple and essential, trimming all the unfocused stuff that could drain my scarce development time.
The bad thing is that I really had a constant dread feeling that I'll never actually finish.
The weird thing is that I've managed to actually finish it. It makes me feel wise and patient, almost adult.

I had the inspiration for the story during a visit to Pompei. I've been living near Naples since 2009 and I've been learning a lot of local folklore and traditions since then. One thing that I find particularly striking is the consideration of Mount Vesuvius: most of the people living here aren't scared or worried at all, they see Mount Vesuvius as a symbol of being home, as a guardian even. Also, I feel that the real threat for humanity is its own darkest side, not nature.
The idea of having a construct as the protagonist was borrowed from another game I've made, "The Clock & The Chaos". I usually try to develop simple and focused games, where the protagonist has a single goal or a straightforward task, I see that as more suited for a machine that for a person. Also people seems to like unconventional, weird and somewhat cute protagonists. Someone empathize with them, even if they are machines. At a certain point I've let some friends of mine toy with an early prototype, when I've told them that I wasn't actively developing the game anymore, one of them told me "Poor thing. I'm imagining the glowing core slowly getting dim and ultimately going off!"
The flame propulsion was inspired by the extensive use of jetpacks in "Tribes: Ascend", a game I've enjoyed quite a lot back then. In the early versions of "Forgecore" you could also control the rolling direction of the protagonist with the keyboard, but in the end I was holding the "roll right" button all the time. So I came up with the idea of giving to the protagonist the stubborn and single-minded behaviour of always rolling right on its own.
I was also thinking to have the temperature as a limit to the use of the propulsion and some sort of classic health bar, but I liked the idea that you could sometimes benefit from what would normally kill you and the risk-reward gameplay that could spring from it, hence I came up with the idea of having the temperature as the only resource to manage and an environment that wants to freeze you.
It's needless to say that most of the design happened very early in the developement process. There was just that little detail missing, the implementation. I also may have overcomplicated it a bit, by the way. Let's say I wouldn't do it how I did it if I could go back, but in a way I had to give it a try, at least to understand how it really worked. It deserves its own dedicated post anyway.
Simple 2D fluid effect shader
The first technical aspect of game development I've been fascinated about is particle effects. Generating aesthetically pleasing things with simple elements and simple rules is the kind of stuff that really tickles my inner geek.
I've spent quite a lot of time trying to figure out how to make flames, puffs of smoke, jets of water. What they have in common, and I was missing, was some kind of cohesive look. After some research, I found out good news and bad news. Bad news was that the answer was a pixel shader. Good news was that it's a very simple one.
So let's get stared: as a particle we will be using a regular radial gradient, which goes from fully opaque to fully transparent. The color doesn't matter as we will be applying it with the pixel shader. Something like this:

Now let's put this gradient into a particle effect that just spits out some particles with some degree of randomness in a general direction, let's make them affected by gravity and colliding with solid elements on the scene. The outcome doesn't really look impressive, but bear with me.

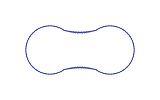
What we need to do is to "meld" these particles together. What we want to achieve is an effect reminiscing of a fluid: nearby particles should stick together, they should completely separate only when they reach a certain distance. It can be summarized with this image: when two "drops" are close we want to see the part inside the blue line filled with color, while the outside parts becomes transparent:

So we want to cut out the parts that are less overlapping and we want to fill the parts that are more overlapping. To obtain that effect, we are going to use a threshold pixel shader, which does exactly that: if the original pixel doesn't reach a certain opacity threshold it will be made fully transparent, if it does it will be made fully colored.
To avoid pixelated borders, we are going to customize the shader a little bit: instead of going from fully transparent to fully colored when crossing the threshold, we will make the pixel gradually less transparent until we hit a second threshold.
Finally we are going to apply the color we want for the effect, in this case I'll use a watery and 50% transparent light blue, hence vec4(0.43, 0.46, 0.5, 0.5)
Without further ado, this is the code for the shader:
precision mediump float;
varying vec2 vTextureCoord;
uniform sampler2D uSampler;
void main() {
vec4 col = texture2D(uSampler, vec2(vTextureCoord.x, vTextureCoord.y));
if(col.a > 0.75) {
// the pixel is above the threshold: apply the color
col = vec4(0.43, 0.46, 0.5, 0.5);
}
else if(col.a > 0.65) {
// optional: apply the color gradually to avoid pixelated borders
float colVal = (col.a - 0.65) / 0.1;
col = vec4(0.43 * colVal, 0.46 * colVal, 0.5 * colVal, 0.5 * colVal);
}
else {
// the pixel is below the threshold: make it transparent
col = vec4(0.0, 0.0, 0.0, 0.0);
}
gl_FragColor = col;
}It's very simple, but applying it to our unimpressive particle effect makes some kind of sorcery and turns it into something that makes more sense:

By tinkering with the shader and the particles, you can obtain different effects.
For the next example I've used a particle that goes from 0.25 opacity to fully transparent. The reason is that I want a more cohesive look and a more gradual color application, so I want to be able to check with the shader how much particles are overlapping on a finer scale. The particle effect has a negative value for gravity and shoots in random directions on 360 degrees. Finally I've modified the shader to add multiple thresholds, so I can make color progress gradually from transparent to red and from red to light yellow:
precision mediump float;
varying vec2 vTextureCoord;
varying vec4 vColor;
uniform sampler2D uSampler;
void main() {
vec4 col = texture2D(uSampler, vec2(vTextureCoord.x, vTextureCoord.y));
if(col.a > 0.95) {
// the pixel is above the yellow threshold: make it yellow
col = vec4(1.0, 0.9, 0.6, 1.0);
}
else if(col.a > 0.5) {
// the pixel is below the yellow threshold and above red threshold: apply a mix of the colors
float colVal = (col.a - 0.5) / 0.45;
col = vec4(
1.0 * colVal + 0.75 * (1.0 - colVal),
0.9 * colVal + 0.2 * (1.0 - colVal),
0.6 * colVal + 0.0 * (1.0 - colVal),
1.0 * colVal + 0.75 * (1.0 - colVal));
}
else if(col.a > 0.35) {
// the pixel is below the red threshold and above the visibile threshold: fade in red
float colVal = (col.a - 0.35) / 0.15;
col = vec4(
0.75 * colVal,
0.2 * colVal,
0.0 * colVal,
0.75 * colVal);
}
else {
// the pixel is below the visibile threshold: make it transparent
col = vec4(0.0, 0.0, 0.0, 0.0);
}
gl_FragColor = col;
}And this is the result:

Considering how simple the code is, I find it wonderfully useful.
Obviously it's not the only way to achieve such effects, but arguably it's one of the simpler and lighter approaches. For example, I've read about a technique using fully opaque circles as particles, with a blur shader and then a threshold shader. The result would be probably better, but the blur effect adds a bit of load and complexity. This goes all the way up to realistic fluid simulation, which for many developers is high out of their scope.
Back to Black (Frank)
In the excellent joy of the Pong
My wife is quite fond of Frank Black's music. I've never been much into it.
My first game jam theme was PONG, so my wife suggested me to listen to Frank Black's song "Whatever Happened to Pong?". Quite surprisingly for me, it was a great source of inspiration.
What inspired me was not only the song itself, but the attitude. Yeah, I could really feel it.
The song isn't a masterpiece, but it isn't meant to be one. It's just something simple, short and furious that he wanted to create. There's not a greater purpose, no plan, no artifice: it's just a bit of his creativity coming to life, in the most genuine way.
So, after some months of troubles and with a black mood, I keep singing in my mind that munched "to the side, to the side, to the paddle, to the paddle". It remembers me of the moment when I've realized that I could be creative, regardless of anything.
Stay strong

This is your life
Doesn't get any better than this
This is your life and it's ending one minute at a time
In 1999 I was 19. Tyler Durden's words sounded cool, extreme and nihilistic.
After 20 years, I can say that they sound in a very different way.
At some point of my life I realized that my biological hardware wasn't improving anymore. I realized that instead of growing up, it was starting to age.
Things weren't going to be easier with time, as they used to. Time would have made everything more complicated.
It sounded gloomy, but it had an important implication: stop waiting for better times because probably the best time is now.
Nonetheless, it's hard to act according to this principle. Sometimes I just feel tired or overwhelmed. Sometimes life keeps throwing stuff at me and I can't digest it all. I'm a champion at finding excuses.
But I guess that falling apart is okay-ish, as long as I manage to pick up the pieces.
Hyperactivity
I've used to think that boredom is the feeling that I hate the most. I've always tried to avoid being bored. But there's an aspect of boredom that I didn't consider.
I've sat on a beach, with nothing to do. After a while, I've begun drawing in the sand.
I've done trivial and repetitive physical tasks. While my hands were busy, my mind started wandering and telling itself a story.
Boredom sparks creativity. If your mind is constantly focused, it has no time for anything else.
I'm what someone calls a Xennial. I've grown up in a small town, lost in the countryside, where there were far more trees than human beings. Then my life became more and more filled with people and technology. I've embraced it because it felt good. Still, that loner child with nothing to do but fuel his imagination is a part of me.
I struggle to find time to become that child again.
Pruning

I am a curious person. I tend to extend my branches towards anything I find interesting.
I eventually reach a point where I don't have enough energy to sustain all those branches. That's the time to prune what it's not worth keeping. Sometimes the choice is obvious, sometimes it's not.
Pruning is an act of respect, respect for yourself. Focusing and directing your efforts means giving them value.
As you probably have read a thousands times: if you don't respect yourself, nobody else will. It's not always true, but some people have the tendency to try to squeeze out of you everything they can. Don't let them do that.
Cut branches that are draining your energy without giving fruits. Cut them with a firm hand.
Elegy of IRC
Before social networks, there were chats. I've spent a fair amount of time chatting on IRC.
It was definitely a different time. Internet wasn't ubiquitous, numbers were far more manageable. Above all, we could choose our own identities.
There weren't profile pictures, there was just a nickname: everyone could choose exactly how to appear to others. Without any connection to the physical world, everyone could be exactly the person they wanted to be.
In this context of self-determination, chatting was a dialogue of free minds. Our physical shell was not part of the equation, unlike what happens in the real world. When we are face to face with someone, body language and physical appearance play a significant role, consciously or not.
This leads to an interesting contradiction: the thicker is the wall that divides us, the more we are free to communicate.
Thinning the wall, we lost a bit of poetry.
If life gives you lemons...
...don't settle for lemonade. Make limoncello instead: it's good and it gets you drunk. Sometimes it's just what you need.

Jokes aside, it's a rough period. My job quickly became more full-time than part-time and sometimes it's quite demanding. I'm also stuck with the last areas of the game I'm working on: ideas sometimes just stop flowing and I keep doing and scrapping. This is making me quite nervous.
I've learned one thing though: getting mad doesn't solve lack of creativity. It usually makes it worse.
I don't know how it works for others, but I can't force creativity. I can gently invite it to come out and it will eventually show itself, sooner or later. But if I try to give it orders, it just gets offended and refuse any form of collaboration.
That's one of the reasons why I don't want to depend on game development as my main source of income.
Resuming
I am a discontinuous person. I tend to start with great enthusiasm and get bored soon. For me, resuming something is an act of love.
Love is different every time. Its form changes, it depends on the lover and the loved. Despite this, my approximate way of measuring its intensity is based on commitment and dedication. It's just not in my nature to keep something or someone in my life when it stops being all fun and games, when I choose spontaneously to act in a different way it means that love is strong.
It's probably the fifth time I stop developing my current project for various reason and I keep resuming it. This time it's big.
Time slips

WWW
I use web technologies for most of my work, mainly because they are supported by any device capable of running a web browser.
The World Wide Web is part of our life. We can access it anytime, anywhere. We have every kind of knowledge available, in a digital form, unbound from a physical medium: it has no weight, it never decays.
It is a revolution in the way human beings cheat on biological evolution. We can not only pass on the knowledge to posterity, we can also make it readily available to everyone and protect it from damage that entropy causes over time.
A confused start
I left my full-time job for a part-time one. I was officially at least half of a game developer.
The first impression was that I had plenty of time, but I didn't have the right idea for a game. So, why not invest time on my own game framework? And update that animation tool I prototyped a while ago? I ended up coding an awful lot of stuff.
Something wasn't quite right: I was not developing games, I was developing tools to develop games. I was still turtling up in my comfort zone: I was solving problems.
Making games doesn't come natural to me. Nonetheless, it feels good. I eventually decided that pushing myself out of my comfort zone can be beneficial, as I explained at the very beginning.
So I decided it was time to actually start making a game. Using my own game framework and animation tool, since I had developed them.
Soon I would realize that having plenty of time was just an impression.
Am I too old for this?
I've asked myself this question many times. I know, it's a silly question, but I can't avoid feeling a bit uncomfortable if I'm at least 10 years older than anyone around me.
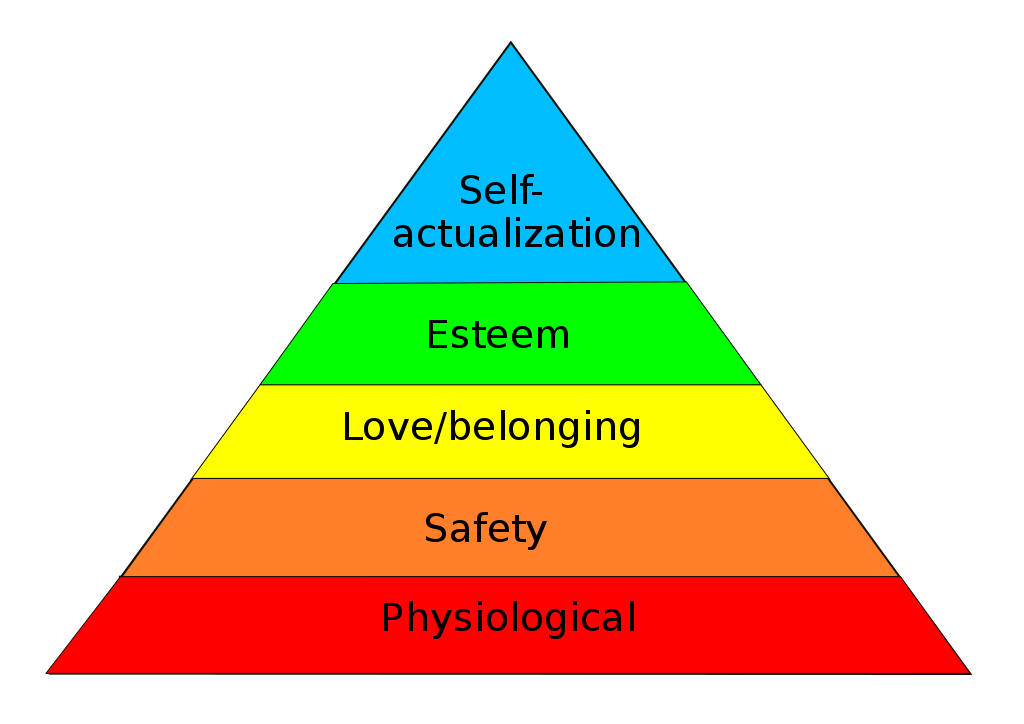
At least, I think I know why I'm so late to the party. Do you remember that well-known pyramid of needs?
That theory might be too simplistic and have many limitations, I'm not saying that works for everyone. But for me? It works like a charm. I needed to have a good job, the support of my beloved wife and enough self-confidence before feeling the need to embark on this attempt to realize one of my dreams.
I'm thankful to anyone that, one way or another, made it happen. Even if I won't be able to reach my goals, I feel the journey is worth living.
Turning point
I was stuck. Stuck and restless.
I wanted to make games, but I didn't want to write code 12 hours a day. It just wasn't right for me and for everyone that was unlucky enough to have to deal with a stressed and sleep-deprived version of me.
I worked in the same small company for 11 years. As I said, it wasn't my dream job but it was a good job and it allowed me to build my own independent life. Also, the brief experience I had with game jams taught me that for each successful game developer, there are hundreds that don't manage to live off their work.
But then my luck changed.
Everyone of us has that good old friend that doesn't hear since a decade or so. Maybe you write each other occasionally, for birthday wishes or things like that. Well, my good old friend came out with a good offer for a part-time job.
So I decided that it was the time to do a little leap of faith on my part.
Anyone can die.
Again, it's something logic, undeniable and inevitable. Despite this, my mind seems to avoid taking it into account, maybe to preserve its own sanity. Every time reality reaffirms this concept, it hits me hard.
The last time it happened, I started feeling like I had to take a firm grip on my life and make it turn in the direction I wanted, right in that moment.
So, after more than a year of inconclusiveness, I decided to make a game.
Procedural generation is a topic that I have always found interesting: I'm fascinated by the intricacies of harnessing randomness into something meaningful and beautiful. PROCJAM was around the corner, so I decided to participate.
Soon enough, it became clear that the game jam was just an excuse to give myself a deadline and a general direction. Then I realized that I didn't even care about the players and how the game would be received. I just needed to shout and I did it in a digital, game-like form.

That's how "Hanging by a Thread" took form. It taught me two things: I was still able to make something I liked and I still wanted to make games.
Hush
All those game jams were taking their toll. I was burned out.
I've started to feel guilty, because it was affecting my productivity at work. It wasn't my dream job, but I didn't want to underperform because of what I was doing in my free time.
Also, when I began making game jams I had no expectations. After I had a little sip of success, I've started feeling that I was good at making games. I thought I wouldn't fail. It sounds foolish... and it is.
JS13K was long, tiring and I felt I have failed.
I'm a quiet person. My reaction to tiredness and failure was a quiet silence.
I stopped making games. Now and then I tried to develop some ideas, but I didn't finish anything. Every project, after a short while, started looking silly, pointless, worthless.
It lasted more than a year.
The freedom to fail miserably
Do you believe it in your head?
It is a matter of sheer logic, something rational that can not be denied: there is no success without an attempt. Not all attempt are successful. As a result, failure is a part of the road to success.
Logic. Undeniable. Inevitable.
It should be clear enough that we have to accept failure and try to learn from it. Make the best from the worst, understand what was wrong and prepare for the next attempt. From failure we can learn, learning will make us better at what we do and eventually it will lead to better outcomes.
But we are emotive beings and our reactions are not always rational.
After <5 Minutes of Play Jam, I was very excited and I jumped right into another game jam: JS13K, make a game in Javascript with a zipped size less than 13 Kb.
My inner geek couldn't resist to the call of something that felt so technical. Moreover, the technique I used in "The Clock & The Chaos" was a great starting point because generated images and animations are very lightweight. I was very eager to experiment more with that approach and elaborate it deeper.
To be fully honest: I also thought that JS13K was a good way to show off my programming skills and my effort has been focused on technical details all the time. I've tried to cram all I could inside that 13 Kb zip, but I forgot to put in something fundamental.
Fun and engagement.

"The Cursed Mirror" is not that bad, but it's a good example of how not to invest time and effort when making a game.
The whole point of making a game is to create an experience for the player, even in a game jam like JS13K.
In the end, the game felt dull and soulless. I felt that I did fail.
I don't react well to failures.
Powerful waves
A video game interacts with two human senses: sight and hearing.
Sight is more precise and analytical, it's our primary way to perceive the world. Hearing has to give us an idea of what is going on in our surroundings, even outside of our field of vision. Also, while visual stimuli are usually continuous, sounds are often discontinuous: hearing has to trigger swift and instinctive responses to stimuli, even before we can further analyze what is going with our sight.
Hearing is primordial, linked to instincts and subconscious.
Sounds effects and music are powerful means to whisper directly to the deepest parts of a player's mind. They can convey moods and feelings in a subtle but efficient way.
A game without sound lacks what makes the player believe to be in the game and not in front of a screen.
<5 Minutes of Play Jam instantly got my attention. I was fascinated by the idea of creating a gaming experience in a concise and elegant way. I also liked the idea to have a very narrow scope and, hopefully, time to polish.
There wasn't a proper theme, so I used the limit imposed by the game jam as a theme. The limited time, a clock ticking, a protagonist struggling against time but ultimately failing: a small robot fixing a clock that is falling apart.
I was still undecided on which kind of technique to use for graphic and animations. The idea I had involved gears of different size and colors, perfectly fitting together. I discarded the idea of drawing them and I wrote a piece of code that generated gears, given size and color. Then I needed an image for the clock face... and again, it was easier for me to write code to generate it instead of drawing it.
All of a sudden I realized that this was the technique I was looking for. The thing I do best is telling computers how to work for me. I ended up generating procedurally all images and animations of the game.

I've also made quite an effort for sound and music. I've spent hours on freesound.org searching for samples to use for the sound effects and I've listened to lots of Creative Commons music, until I found this gem: "suddenly i feel alone". I could feel the clock ticking, mechanisms falling apart and the loneliness of the protagonist fighting for a lost cause. The crescendo was perfect for the gameplay I had in mind, I ended up adapting the game pace to match the pace of the music.
I felt deeply inspired and it paid off. "The Clock & The Chaos" is still the best game I've made so far.
From my perspective, it was very, successful. There was a clear measure for its success: it has been played for far more time than what I've spent developing it.
Hooked up
Game jams really caught me for a while.
It was what I needed at the time; after a series of vague projects left unfinished, I had a theme and a strict deadline. I also loved the intensity of the burst of work and the satisfaction that followed. The sense of community of passionate game developers, playing small games full of fresh ideas, the chance of trying new approaches: it felt great.
I threw myself in a number of game jams. They gave me the opportunity to learn a lot, especially in the aspects in which I am most lacking: images, sounds and game design. In a short lapse of time I could experiment and see if the developing process and the outcome were acceptable; in the next game jam I would adjust what didn't go well.
It was fun and enlightening, until it lasted.
Of games and experiences
The whole point of making a game is to create an experience for the player. A game without the player is just a fancily-arranged-but-pointless bunch of bytes; it's like it doesn't exist.
Playing a game is bringing it into existence.
Watching someone playing your game is being witness of the moment in which your game stops being just a bunch of bytes. It's very meaningful for anyone making games.
I've tried many times to develop a video game with other people, but it didn't work for a number of reasons. To be honest: probably I'm not a good team worker. To be fully honest: probably I wasn't interested enough in making a game with other people, what I really wanted is to make my game.
I wanted to feel free to express myself, try weird approaches, fail miserably.
At some point, I've discovered game jams and Ludum Dare. In particular Mini LD #58 draw my interest because of the theme: PONG.
The main issue with making a video game as a solo developer is that you have to take care of every aspect of the game. Which, at the same time, it's also the most exciting thing. Anyway: my artistic training is equal to zero and at the time I felt it was a big problem. The fact that the game had to be inspired by PONG had a very clear implication: I could make a game out of rectangles.
And so, in about three days, I put together "A Ball's Life".

It was satisfying and fun.
The idea of having made a game was incredible. The fact that someone played it and wrote about it was mind-blowing.
Meanings and means
troublemaker
A troublemaker is able to disagree, to say "no", to fight if necessary. Being a troublemaker means having the courage to express yourself.
The courage to be creative.
In a sense, games are problems to solve. Usually it's a matter of reaching a goal, using a toolkit, following a set of rules. Given my current skill set and inclinations, making video games is a good way to train my inner troublemaker.
In a nutshell
I've always been a problem solver, as most human beings are.
Evolution has led us down this path, then we have turned our backs on evolution. Passing down knowledge to posterity is cheating. Since we wrote the first word, we no longer needed natural selection to grow as a species. This is one of the things that distinguishes humans from other animals.
For a long part of my life I've been seeking knowledge, because knowledge leads to solutions. Finally, I've studied how to teach machines to solve problems in a blink of an eye.
Then I have realized that being human is not just this.
In real life we have to face unknown variables, unclear processes, wild guesses. Above all when dealing with other humans, the tools of logic fail.
Sometimes things can be patched up, but almost always scars are inevitable. Sometimes is better to leave things broken and carry on. Sometimes the best choice is to break things.
I've realized I need to develop a part of me that I've used to keep silent: I need to be more of a troublemaker.